Giao diện "Nước Hoa Perfume" được thiết kế chuyên cho shop kinh doanh Nước hoa, Mỹ phẩm, thời trang, giày, dép, túi xách...

1Tính năng nổi bật
- Tích hợp nhiều thuộc tính cho sản phẩm
- Tối ưu SEO, tốc độ tải trang nhanh
- Tích hợp tính năng chia sẻ qua Facebook, Twitter, Pinterest, Linkedin
2Hướng dẫn 1 số tính năng
2.1 Thêm nút Hotline và Zalo ở góc bên trái
- Bước 1:
Trong Admin, truy cập vào "Giao diện -> Chỉnh sửa HTML"
- Bước 2:
Sao chép đoạn mã bên dưới vào "Chỉnh sửa HTML trong thẻ body". Lưu ý: Bạn cần thay đổi số điện thoại
- Bước 3:
Nhấn nút "Lưu"
<a href="tel:0949119871" class="phone-ring"><span class="phone-circle"><i class="fa fa-phone-alt animation"></i></span><span class="phone-text">Tư vấn: 0949.119.871</span></a>
<a href="https://zalo.me/0949119871" class="phone-zalo animation">Zalo</a>
2.2 Thêm thông tin trong chi tiết sản phẩm
- Bước 1:
Trong Admin, truy cập vào "Giao diện -> Thiết kế giao diện"
- Bước 2:
Chọn trang "Chi tiết sản phẩm".
- Bước 3:
Chọn widget "Chi tiết sản phẩm" và nhấn vào icon "Chỉnh sửa"
- Bước 4:
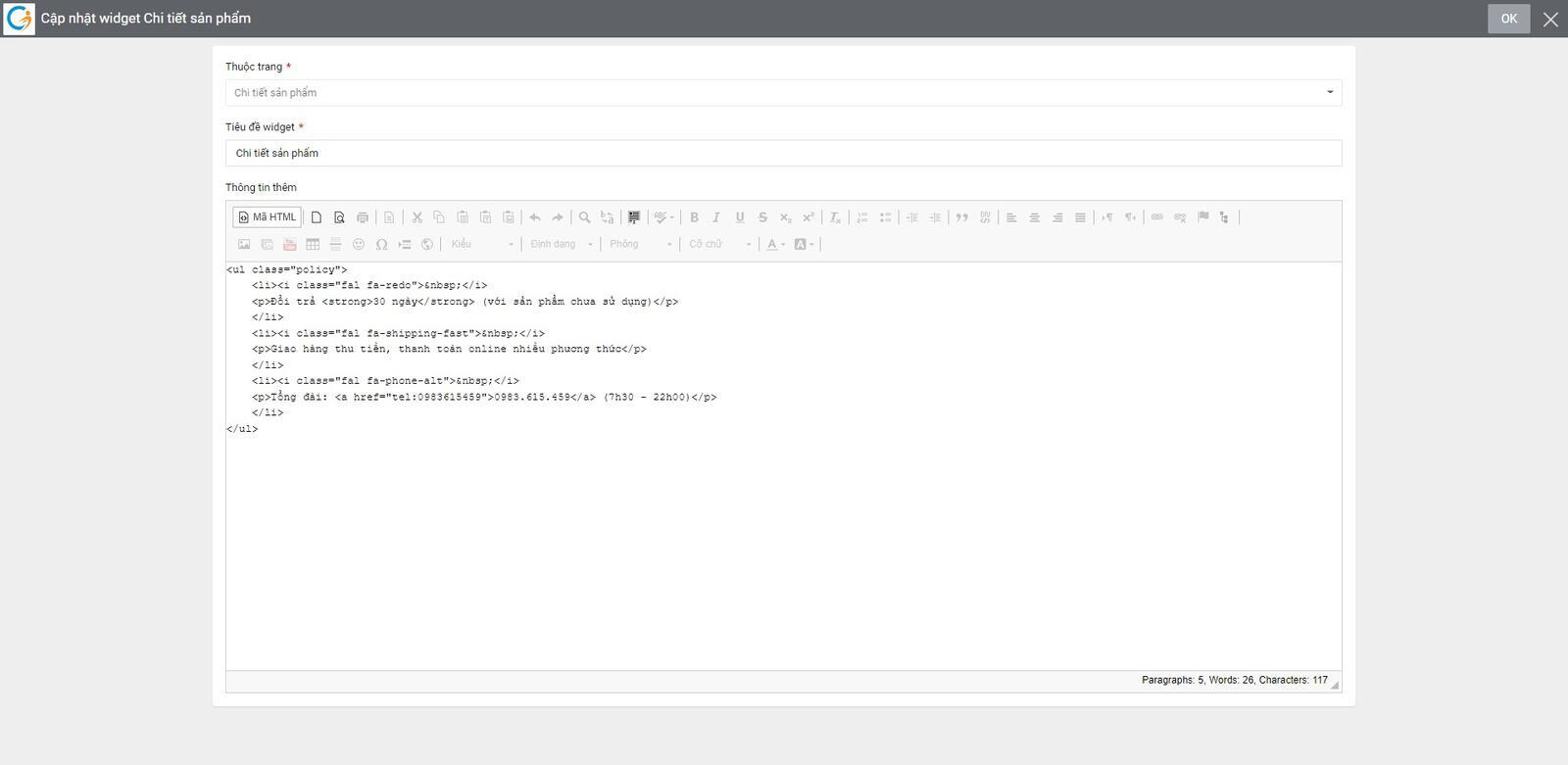
Nhấn vào "Mã HTML" và sao chép đoạn mã bên dưới vào "Thông tin thêm"
- Bước 5:
Nhấn nút "OK" và nút "Lưu"
<ul class="policy">
<li>
<i class="fal fa-redo"> </i>
<p>Đổi trả <strong>30 ngày</strong> (với sản phẩm chưa sử dụng)</p>
</li>
<li>
<i class="fal fa-shipping-fast"> </i>
<p>Giao hàng thu tiền, thanh toán online nhiều phương thức</p>
</li>
<li>
<i class="fal fa-phone-alt"> </i>
<p>Tổng đài: <a href="tel:0949119871">0949.119.871</a> (7h30 - 22h00)</p>
</li>
</ul>

Màn hình chỉnh sửa trong admin

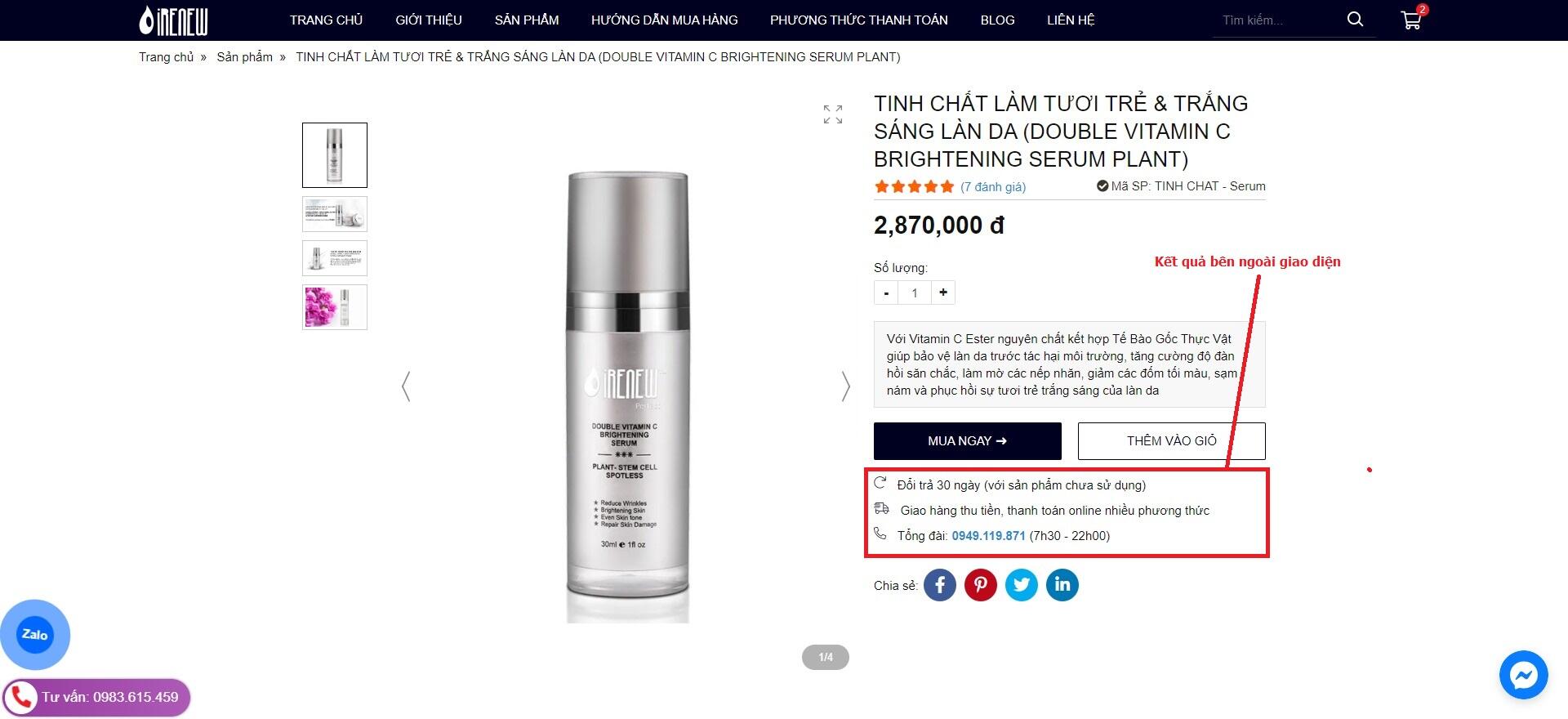
Màn hình hiển thị ở bên ngoài giao diện website
2.3 Thêm thông tin số tài khoản trong giỏ hàng
- Bước 1:
Trong Admin, truy cập vào "Giao diện -> Thiết kế giao diện"
- Bước 2:
Chọn trang "Giỏ hàng".
- Bước 3:
Chọn widget "Giỏ hàng" và nhấn vào icon "Chỉnh sửa"
- Bước 4:
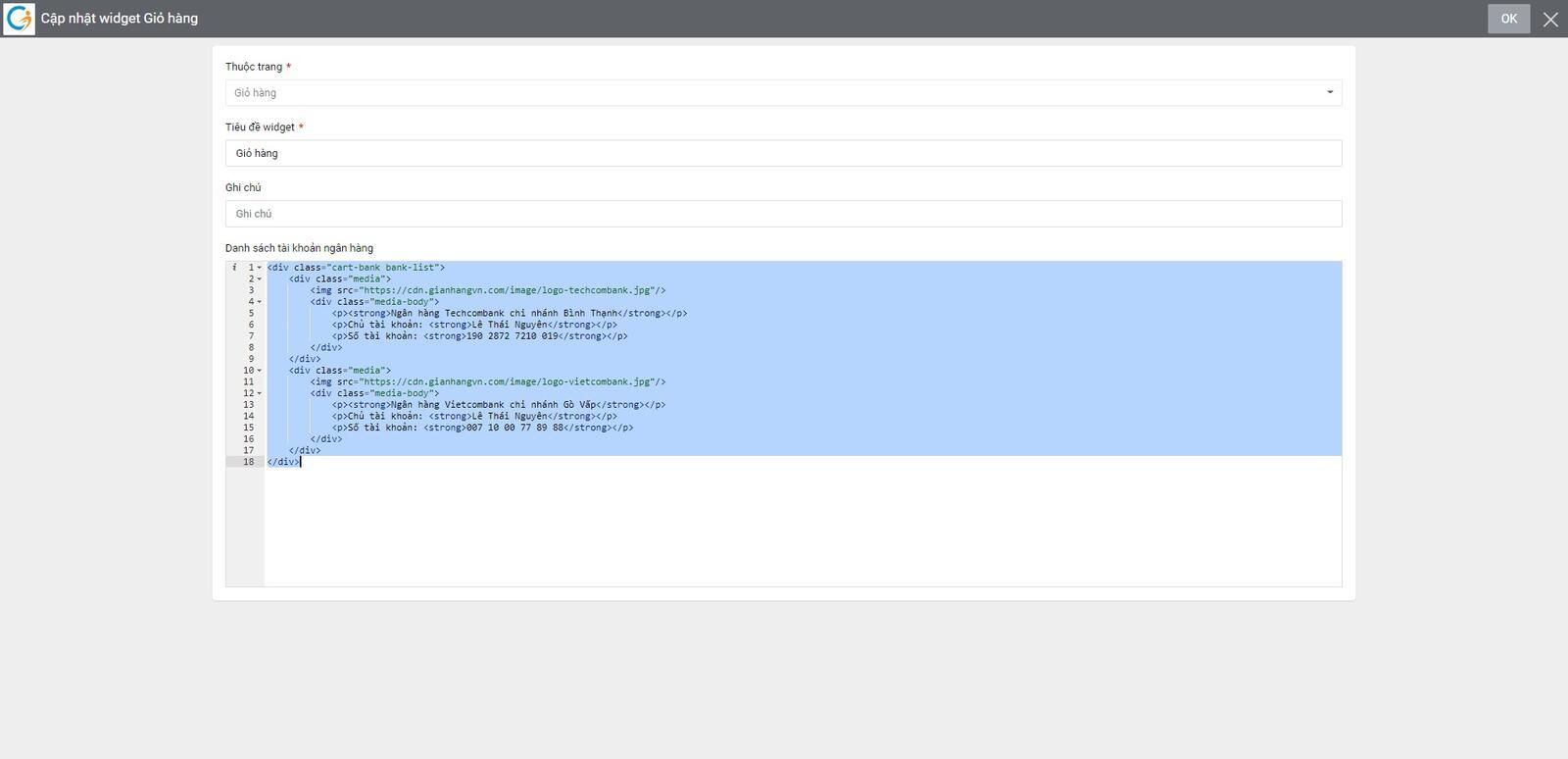
Sao chép đoạn mã bên dưới vào "Danh sách tài khoản ngân hàng" và sửa lại thông tin cho phù hợp
- Bước 5:
Nhấn nút "OK" và nút "Lưu"
<div class="cart-bank bank-list">
<div class="media">
<img src="https://cdn.gianhangvn.com/image/logo-techcombank.jpg"/>
<div class="media-body">
<p><strong>Ngân hàng Techcombank chi nhánh Bình Thạnh</strong></p>
<p>Chủ tài khoản: <strong>Lê Thái Nguyên</strong></p>
<p>Số tài khoản: <strong>190 2872 7210 019</strong></p>
</div>
</div>
<div class="media">
<img src="https://cdn.gianhangvn.com/image/logo-vietcombank.jpg"/>
<div class="media-body">
<p><strong>Ngân hàng Vietcombank chi nhánh Gò Vấp</strong></p>
<p>Chủ tài khoản: <strong>Lê Thái Nguyên</strong></p>
<p>Số tài khoản: <strong>007 10 00 77 89 88</strong></p>
</div>
</div>
</div>

Màn hình chỉnh sửa trong admin

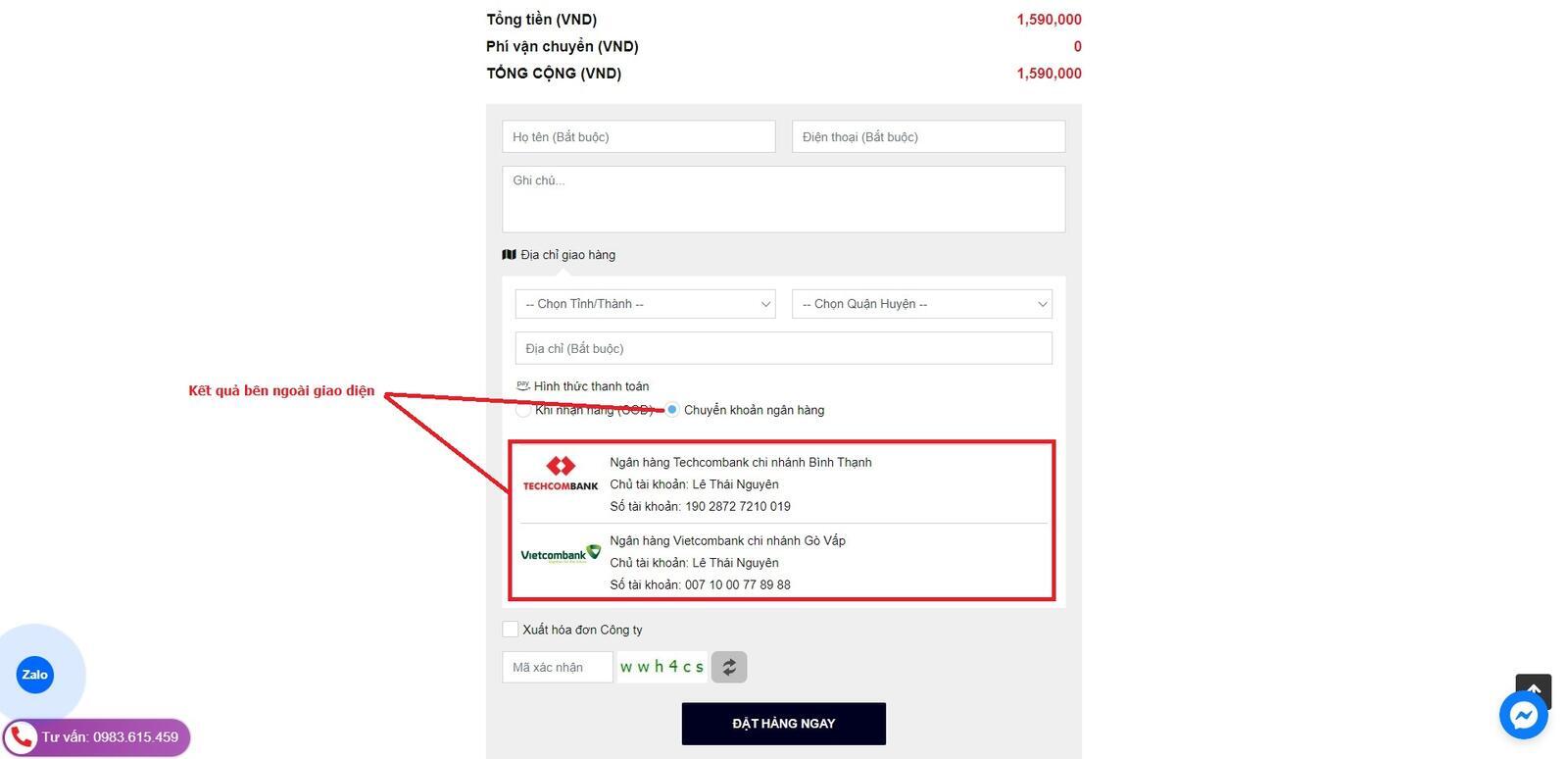
Màn hình hiển thị ở bên ngoài giao diện website
2.4 Tạo chân trang website
- Bước 1:
Trong Admin, truy cập vào "Giao diện -> Thiết kế giao diện"
- Bước 2
Chọn widget "Chân trang website" và nhấn vào icon "Chỉnh sửa"
- Bước 3:
Nhấn vào "Mã HTML" và sao chép đoạn mã bên dưới vào "Chi tiết nội dung"
- Bước 4:
Nhấn nút "OK" và nút "Lưu"
<div class="wrap-service">
<div class="container">
<div class="row">
<div class="col-lg-4">
<div class="media service-item align-items-center">
<span class="icon"><i class="fal fa-shipping-fast"> </i></span>
<div class="media-body">
<p class="service-title">MIỄN PHÍ GIAO HÀNG</p>
<span class="service-desc">Cho đơn từ 500.000đ trong 10km đầu tiên</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="media service-item align-items-center">
<span class="icon"><i class="fal fa-credit-card"> </i></span>
<div class="media-body">
<p class="service-title">Thanh Toán Linh Hoạt</p>
<span class="service-desc">Qua thẻ & COD</span>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="media service-item align-items-center">
<span class="icon"><i class="fal fa-redo"> </i></span>
<div class="media-body">
<p class="service-title">1 Đổi 1 Trong 1 Tháng</p>
<span class="service-desc">Tại tất cả cửa hàng trên Toàn Quốc</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer">
<div class="container">
<div class="row">
<div class="col-lg-5">
<div class="footer-block">
<h3 class="footer-block-title">CÔNG TY TNHH GIAN HÀNG TRỰC TUYẾN VIỆT NAM</h3>
<div class="footer-contact">
<div class="media">
<div class="media-body">
<p class="footer-contact-text">Tầng Trệt Tòa Nhà D-Head 371 Nguyễn Kiệm, Phường 3, Quận Gò Vấp, TP.HCM</p>
</div>
</div>
<div class="media">
<div class="media-body">
<p class="footer-contact-title">Hotline</p>
<p class="footer-contact-text"><a href="tel:0949119871" title="Gọi ngay">0949.119.871</a></p>
</div>
</div>
<div class="media">
<div class="media-body">
<p class="footer-contact-title">Email</p>
<p class="footer-contact-text"><a href="mailto:lienhe@gianhangvn.com" title="Gửi mail cho chúng tôi">lienhe@gianhangvn.com</a></p>
</div>
</div>
<div class="media">
<div class="media-body">
<p class="footer-contact-title">Website</p>
<p class="footer-contact-text"><a href="https://gianhangvn.com" title="Website chính thức">www.gianhangvn.com</a></p>
</div>
</div>
<div class="media">
<div class="media-body">
<p class="footer-contact-text">Kết Nối Với Chúng Tôi</p>
<ul class="social mt-2">
<li><a class="facebook" href="https://www.facebook.com/gianhangvn/"> <i class="fab fa-facebook"> </i></a></li>
<li><a class="twitter" href="#"> <i class="fab fa-twitter"> </i></a></li>
<li><a class="pinterest" href="#"> <i class="fab fa-pinterest"> </i></a></li>
<li><a class="linkedin" href="#"> <i class="fab fa-linkedin"> </i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-7">
<div class="row">
<div class="col-lg-5">
<div class="footer-block">
<h3 class="footer-block-title">Hỗ trợ khách hàng</h3>
<ul class="footer-list">
<li><a href="#">Hướng dẫn mua hàng</a></li>
<li><a href="#">Hướng dẫn thanh toán</a></li>
<li><a href="#">Chính sách đổi trả</a></li>
<li><a href="#">Chính sách thanh toán</a></li>
</ul>
</div>
</div>
<div class="col-lg-7">
<div class="footer-block">
<h3 class="footer-block-title">Về chúng tôi</h3>
<ul class="footer-list">
<li><a href="#">Giới thiệu về BasicFashion</a></li>
<li><a href="#">Chính sách bảo mật thông tin</a></li>
<li><a href="#">Liên hệ với chúng tôi</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2022 GianHangVN. All rights reserved</p>
</div>
</div>
Link tham khảo: https://tramhuongvanphong.com
